Django 文件上传
对于一个Web应用来说,能够上传文件(头像、音频、PDF、文档等)通常非常有用。让我们在本章中讨论如何上传文件。
上传图片
在开始操作图片之前,请确保已经安装了Python Image Library(PIL)。现在,为了说明如何上传图片,让我们在myapp/forms.py中创建一个个人资料表单。
#-*- coding: utf-8 -*-
from django import forms
class ProfileForm(forms.Form):
name = forms.CharField(max_length = 100)
picture = forms.ImageFields()
如你所见,这里的主要区别仅在于 forms.ImageField 。 ImageField 将确保上传的文件是图像。如果不是,表单验证将失败。 现在让我们创建一个名为”Profile”的模型来保存我们上传的个人资料。这是在myapp/models.py中完成的。
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"
正如你在模型中所看到的,ImageField 接受一个必需参数: upload_to 。这代表着图片将被保存到硬盘的位置。请注意,这个参数将会被添加到你的 settings.py 文件中定义的 MEDIA_ROOT 选项中。
现在我们有了表单和模型,让我们在 myapp/views.py 中创建视图。
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
return render(request, 'saved.html', locals())
不可错过的一部分是,在创建ProfileForm时有一个变化,我们添加了第二个参数: request.FILES . 如果未传递,表单验证将失败,显示一条消息说图片为空。
现在,我们只需要 saved.html 模板和 profile.html 模板,用于表单和重定向页面−
myapp/templates/saved.html −
<html>
<body>
{% if saved %}
<strong>Your profile was saved.</strong>
{% endif %}
{% if not saved %}
<strong>Your profile was not saved.</strong>
{% endif %}
</body>
</html>
myapp/templates/profile.html −
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>
接下来,我们需要一对URL来开始:myapp/urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
)
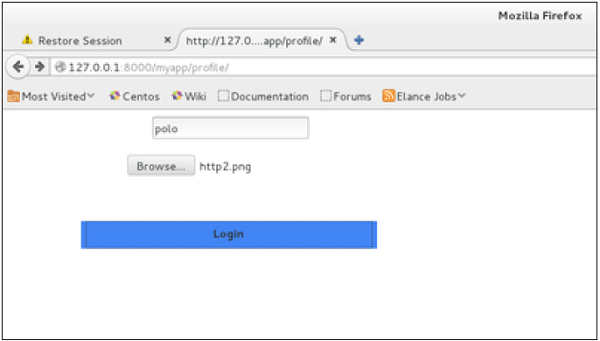
访问“/myapp/profile”时,将呈现以下profile.html模板−

并且在表单提交时,保存的模板将被渲染 –

我们有一个用于图片的示例,但是如果您想上传其他类型的文件,而不仅仅是图片,只需将模型和表单中的 ImageField 替换为 FileField 即可。
 极客教程
极客教程