将一个HTML模板渲染成响应 – Django视图
视图函数,简称视图,是一个简单的 Python 函数,它接收一个 Web 请求并返回一个 Web 响应。本文围绕着如何使用视图从Django渲染一个HTML页面。Django一直以其应用结构和轻松管理应用的能力而闻名。让我们深入了解一下如何通过Django视图渲染一个模板文件。
Django将一个HTML模板渲染成响应解释
用一个例子说明如何在视图中呈现HTML模板。考虑一个名为geeksforgeeks的项目,它有一个名为geeks的应用程序。
在你有了一个项目和一个应用程序之后,打开views.py,让我们开始创建一个名为geeks_view的视图,它是用来通过模板文件打印 “Hello world”。django视图是一个Python函数,它接受一个叫做request的参数并返回一个响应。
在应用程序的views.py中输入以下代码
from django.shortcuts import render
# Create your views here.
def geeks_view(request):
# render function takes argument - request
# and return HTML as response
return render(request, "home.html")
但在定义一个合适的URL映射之前,这段代码是无法工作的。映射意味着你需要告诉Django用户在浏览器中输入什么来呈现你的特定视图。例如,www.geek-docs.com 告诉Django执行其主页视图。所以让我们修改 urls.py 来启动我们的视图。
通过在geeksforgeeks > urls.py中添加以下代码,将你的应用程序的尿液纳入主尿液。
"""geeksforgeeks URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com / en / 2.2 / topics / http / urls / Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name ='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name ='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include("geeks.urls")),
]
现在让我们从geeks > urls.py创建一个通往我们视图的路径
from django.contrib import admin
from django.urls import path
# importing views from views..py
from .views import geeks_view
urlpatterns = [
path('', geeks_view ),
]
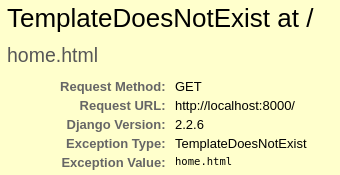
完成了。现在去检查我们的模板是否得到渲染。请访问这里 – http://localhost:8000/

它给出了一个错误:你没有模板home.html。所以我们现在就来创建我们的模板,在geeks文件夹中创建一个叫做templates的文件夹,并在其中创建一个home.html文件。现在我们再检查一下 – http://localhost:8000/ 。

这样,你就可以用同样的程序渲染任何模板文件–
1. Create a view in views.py
2. Create a template file which is to be rendered and link it to the view.
3. Create a URL to map to that view.
我们使用这个错误是因为在你学习如何使用django创建一个项目的过程中,你可能会遇到很多错误,在这里你不需要激动,只要长长地吸一口气,简单地用谷歌搜索一下这个错误,你就会得到解决。
 极客教程
极客教程